Invalid email format
This email is already subscribed
You have been succesfully subscribed to our newsletter
hsla(225, 7%, 79%, 1)
The HSL system is not a system that has been commonly used in web design, but it is used in other areas such as photographic editing or design (in general).
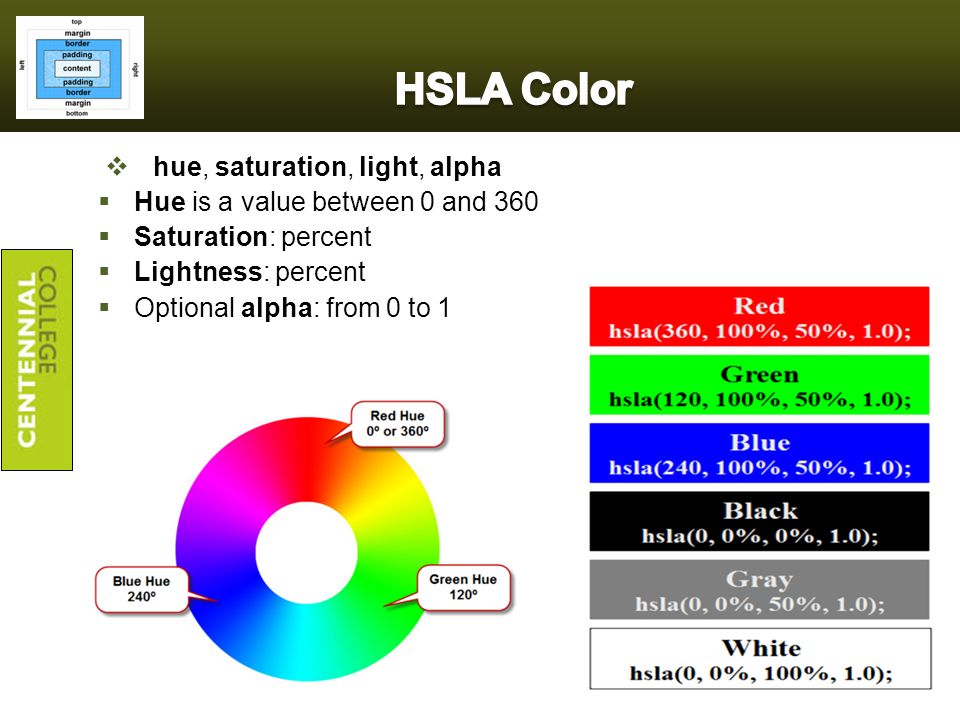
TONE (hue): can be any value between 0º and 360º and forms a "color wheel", where we can set any color ([0º = red], [120º = green], [240º = blue]).
SATURATION (saturation): this value is a percentage (from 0% to 100%) where 0% we get that there is no color, that is to say that we have a gray scale, and with 100% we have the whole color.
BRIGHTNESS (lightness: this value is also a percentage, and controls the brightness of the color, with 0% we have the color black, with 100% the color white and with 50% we have color.
ALPHA: this value goes from 0 to 1, where 0 is transparent and 1 is opaque.