Invalid email format
This email is already subscribed
You have been succesfully subscribed to our newsletter
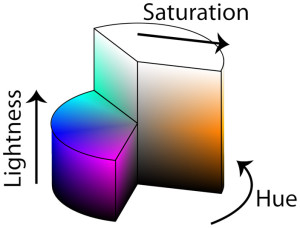
This model includes two additional parameters to the hue or chroma to obtain the color, which are saturation or brightness or tone. Hence its acronym: HSL (H - hue or hue, S - saturation or saturation, L - luminosity or luminosity / tone).
In HSL the saturation goes from pure color to medium gray, and the tone, goes from black to white. HSL is most commonly used in photography.
Lightroom, which is based on HSL, has controls to alter H - hue, S - saturation and L - Tone for the following colors: red, orange, yellow, green, cyan, blue, violet and magenta.
Continuing with Lightroom, this allows us to set the saturation between gray and pure color for those 8 colors. Regarding the hue, it allows us to turn the 8 colors to the adjacent ones that I mentioned in the light and color article, for example, for red, from magenta to orange.
Finally, regarding the tone, Lightroom allows us to darken each one of those 8 colors until the black, or to clarify it until we reach the target.